「Lit.Link(リットリンク)って、どう使うの?」
「カスタイズの方法が知りたい!」
上記のように悩んでいる人もいるでしょう。
本記事では、Lit.Link(リットリンク)の基本的な使い方やカスタマイズ方法について解説します。
カスタマイズは無料でできるので、どんどん自分好みにカスタマイズしてオシャレにしてみましょう!
編集に関しては、LINEと連携していればLINEから簡単に編集ができるのでおすすめです。
チェックポイント
・LINEとの連携で、簡単に編集可能
・ボタン形状や文字色などのカスタマイズ可能
・他のSNSやyoutubeなどのリンク設定も簡単
・アイコンと背景画像をアップロードして設定できる
なお、Lit.Link(リットリンク)の登録がまだの人は、簡単に登録できる方法を以下の記事で紹介していますので、参考にしてください。


LINEから編集ページの開き方
Lit.Linkのカスタマイズ方法について紹介していきます。
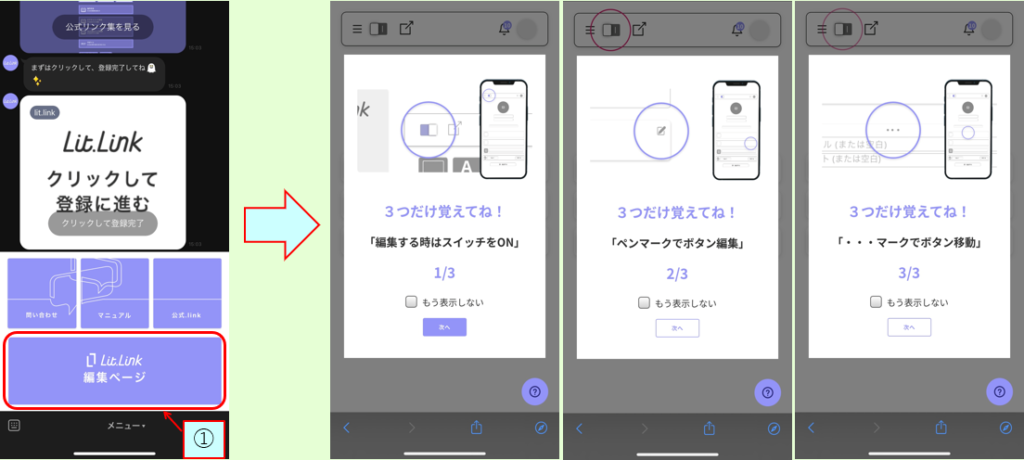
まず、LINEから『Lit.Link編集ページ』を開きます。
編集ページを開くと、初めに画像のように『3つだけ覚えてね!』と出ますので、確認して次へを押します。
2回目以降表示しない場合は、『もう表示しない』にチェックを入れてから次へを押します。

なお、LINE連携していない人はLit.Linkの公式ページからログインしてください。
3つだけ覚えてね!が終わるとマイページが表示されますので、マイページの左上のスイッチを一度タップします。
スイッチが移動し編集画面に切り替わります。

それでは早速カスタマイズしていきましょう。
カスタマイズ① ボタンの設定
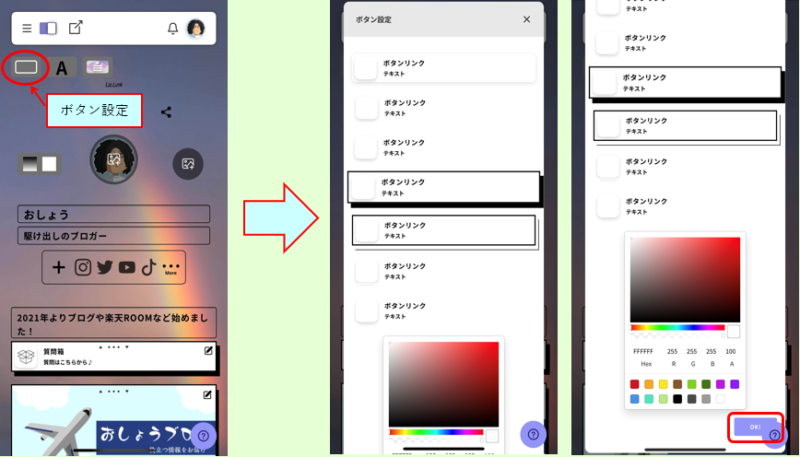
『ボタン』のカスタマイズ方法を紹介します。
左上の四角いボタンを押すと、ボタン設定画面が出ますので好みのボタンを選択します。
また配色もこちらで変更できますので、好みの色に変更しましょう。

ボタンおよび配色が決まったら、右下にある『OK』を押して完了です。
カスタマイズ② フォント設定
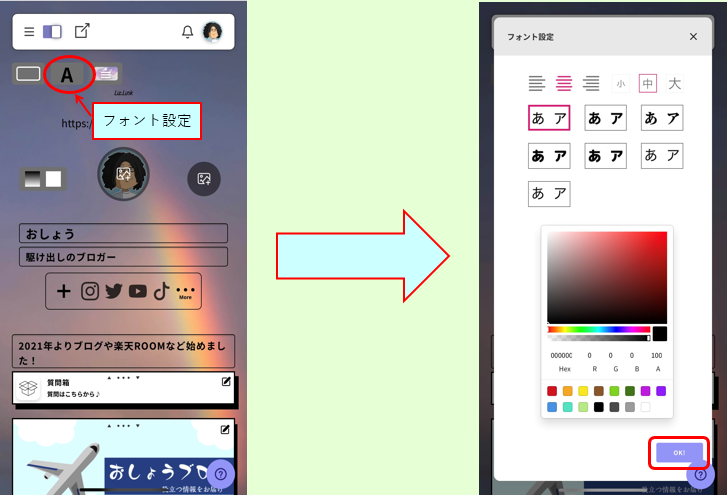
『フォント設定』は画面上部の『A』と書いてある部分を押すと、フォント設定画面が出ます。
こちらでは、【文字の太さ】【文字の色】【文字の配列】【フォント】を選びます。
私個人的には、文字の大きさ「中」が一番見やすいと感じました。

全て選択したら、『OK』を押して完了です。
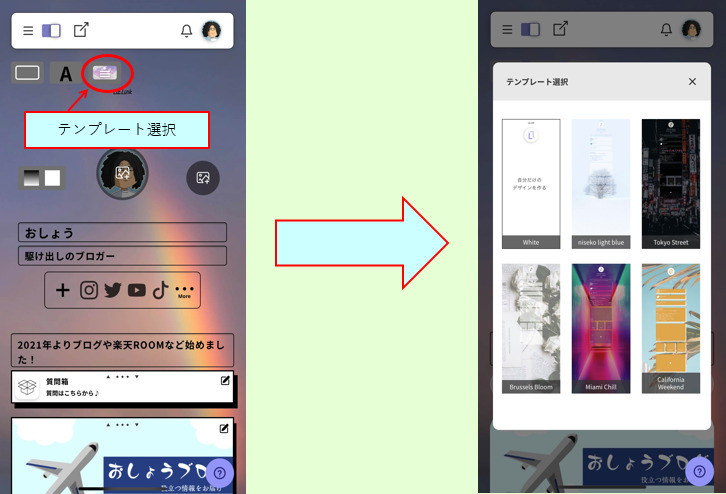
カスタマイズ③ テンプレート設定
テンプレートについては、Lit.Linkでもともと用意されているデザインの中で気に入った物があれば設定しましょう。
現在は5つのテンプレートが選択できるようになっています。

ご自身でカスタマイズされる人は、後ほど説明する『カスタマイズ⑤背景の設定』で背景を変更しましょう。
カスタマイズ④ アイコン設定
好きなアイコンを設定しましょう。

カスタマイズ⑤ 背景の設定
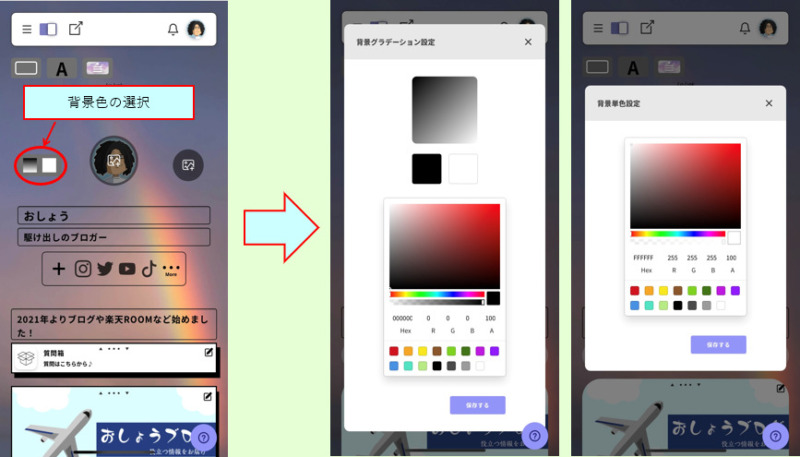
『背景設定』ですが、【グラデーション】【単色】【デザイン】【アップロード】から選択します。
グラデーション・単色
中央アイコン左横に2つのボタンがあり、左側がグラデーション、右側が単色の設定になっています。

グラデーション設定では初期で黒色と白色が選択されています。
また単色では白色となっておりますので、それぞれお好みで変更しましょう。
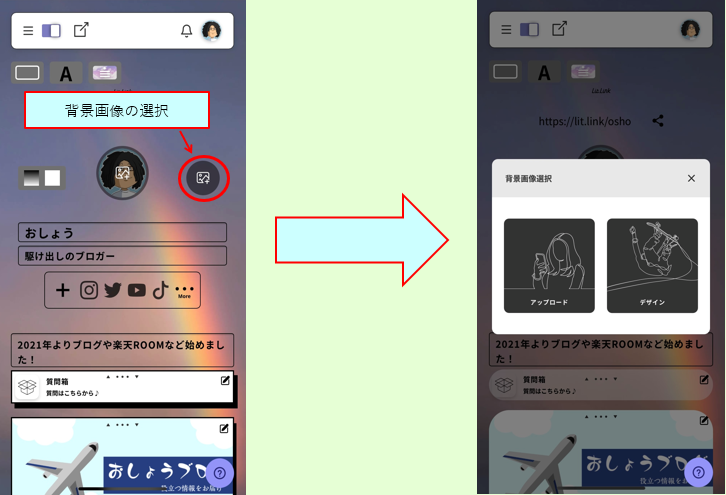
デザイン・アップロード
中央アイコン右側のアイコンをタップします。
アップロードかデザインからの選択画面になります。

アップロードでは好きな画像を端末などからアップロードします。
またデザインについてはとても沢山の画像が用意してあり、どれにしようかと悩むくらいです。
私の背景もデザインの中から選んで設定しています。
 おしょう
おしょう見ているだけでも楽しくなります!
カスタマイズ⑥ ボタンリンク設定
『ボタンリンク』では、リンクさせたいSNSのアイコンやURLを設定します。
アイコンの設定
まずはボタンリンク右端にある、ペンマークをタップします。
ペンマークをタップすると編集画面になりますので、ボタンリンクの左にあるアイコンをタップします。
沢山のアイコンが出てきますので、リンクさせたいSNSのアイコンを選びます。
またアイコンはアップロードした画像でも設定できます。


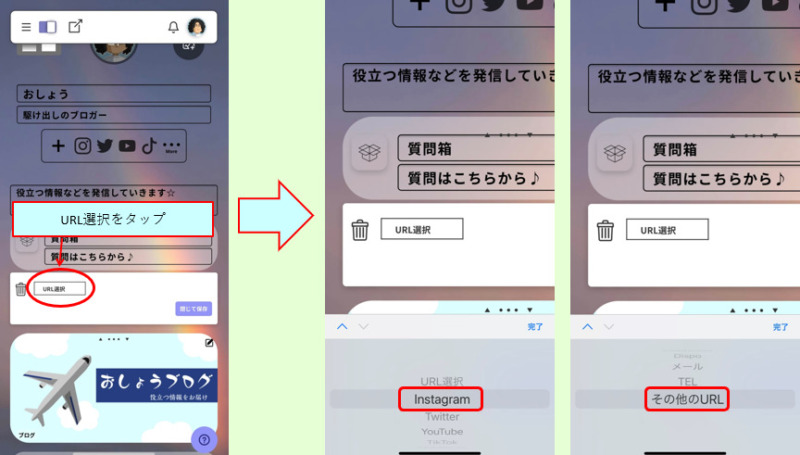
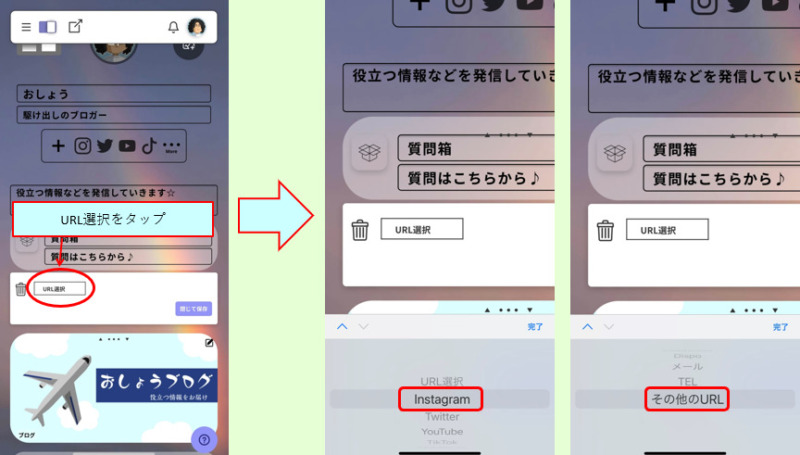
URLの設定
ボタンリンク編集画面の『URL選択』を押します。
するとSNSを選択するようになりますので、インスタやTwitterなど選びます。


選択後、リンク先URLを入力しますが、インスタやTwitterなどはそれぞれのユーザー名を入力します。(@マーク以降を入力)
また、リンクさせたいSNSなどがリストになくても、一番下に『その他URL』とありますので選択します。
その際、リンク先URLには「https://」から始まるURLを入力しましょう。
URL入力が完了すれば、右下に『閉じて保存』とありますのでタップし完了です。
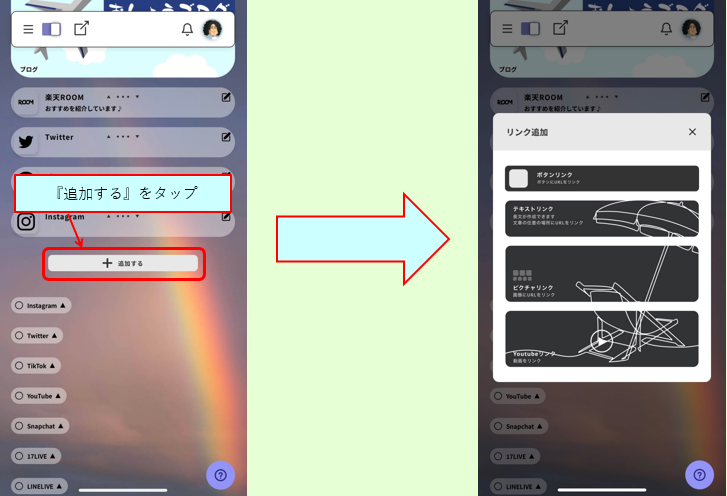
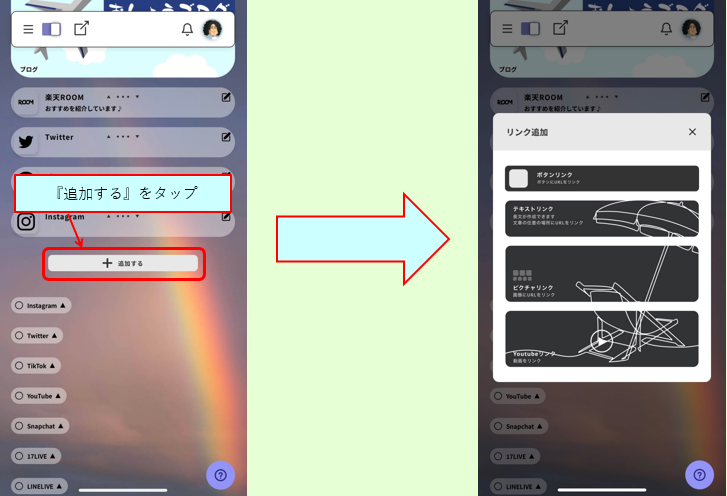
リンクを追加する
リンクボタンを追加する際は、現在作成されているボタンリンクの一番下にある『+追加する』を押します。
リンク追加と出てきますので、リンクを追加します。


4種類のリンクが選択できますので、ご自身の使用用途に合ったリンクを追加しましょう。
リンク削除方法
作成したリンクを削除したい場合、削除したいリンクのペンマークをタップし編集画面を開きます。
『URL選択』の左にゴミ箱のマークがありますので、タップしてください。
「本当に、削除しますか?」とアナウンスが出ますので、「削除する」を押して削除できます。
スマホ編集で操作しにくい点
スマホから簡単に編集が可能ですが、私が使用していて操作しにくい点も紹介しておきます。
操作しにくい点については、文字色や背景色を選択するときになります。
色を選択しようとカラーパレット上の小さなカーソルを動かそうとしても思ったように動かせないことがあります。
唯一、スマホからの操作で気になる点になります。
そのため、色の選択をする際はスマホではなくパソコンから編集することをおすすめします。
まとめ
以上、Lit.Link(リットリンク)の基本的なカスタマイズ方法の説明になります。
こちらの記事である程度の基本が分かると思いますので、後はいろいろカスタマイズしてみてください。
新機能もどんどん追加されていますので、自分だけのオシャレなプロフィールを作成してみましょう!!
↓↓ 登録はこちらから ↓↓








