この記事はこんな方におすすめ
・reCaptchaロゴが右下に常時表示されている
・非表示にしたいがどうしたら良いかわからない
・お問い合わせフォームをContact Form7で作っている
・プラグインで invible reCaptchaを導入している
・CSSを触らずに対処したい
どうも、おしょうです。
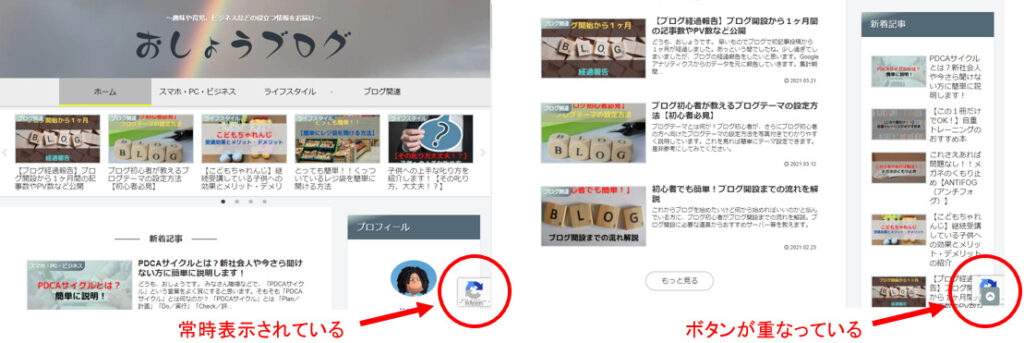
スパム対策で導入したreCaptchaロゴが画面右下に常時表示されていませんか?
常時表示されていると、トップへ戻るボタンを設定している場合は重なってしまいますよね。

スマホで見た際も、同じようになっていると思います。

私もブログを立ち上げた当初、この常時表示がされていたのでとても嫌でした。
いろいろ調べて、ようやく非表示にすることができました。
同じように非表示に出来ずに悩んでいる方に、CSSを触らずにreCaptchaロゴを非表示にるす方法を説明していきます。
reCaptchaロゴが右下に常時表示される原因
お問い合わせフォームをContact Form 7で作成した際に、Contact Form 7にてスパム対策のreCaptchaの設定をしていることが常時表示の原因になります。
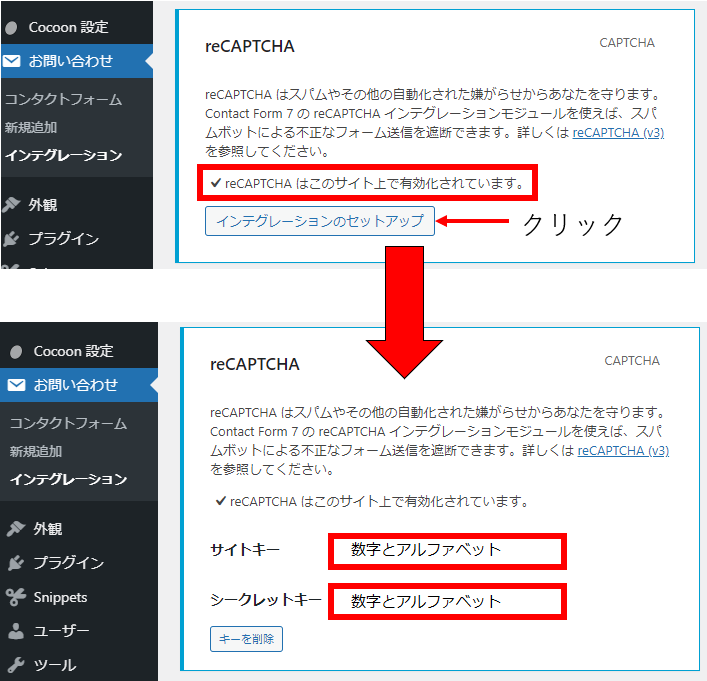
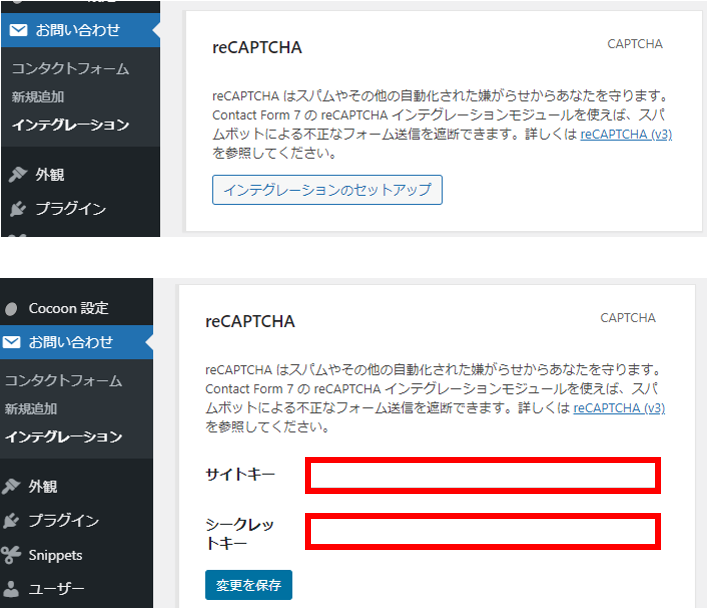
お問い合わせのインテグレーションを開き、画像のように『reCaptchaはこのサイト上で有効化されています。』と出ていますか?
また、インテグレーションのセットアップをクリックすると、サイトキーとシークレットーキーが入力されていますか?

こちらの画像のようになっていれば、Contact Form 7にてreCaptchaの設定をしている事になります。
それが原因で、画面右下に常時ロゴが出てしまっています。
では、どのようにすれば非表示にできるかを説明します。
reCaptchaロゴを非表示にする方法
非表示にする方法はとても簡単です。
スパム対策としてプラグインでinvible reCaptchaを有効化されていると思います。
もしインストールされていない方は、インストールして有効化して下さい。
有効化が確認できれば、設定メニューからinvible reCaptcha設定画面を開きます。
設定画面にはサイト鍵(サイトキー)・秘密鍵(シークレットキー)の入力画面がでます。
ここにreCaptchaのサイト鍵(サイトキー)・秘密鍵(シークレットキー)を入力します。
言語はjapaneseにし、インラインに設定して保存します。

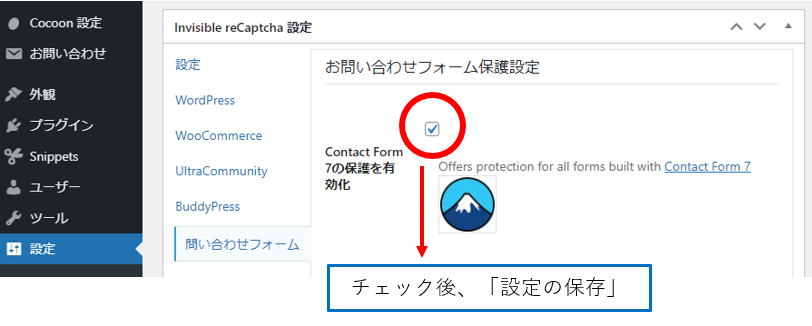
次にinvible reCaptcha設定画面の問い合わせフォームを選択し、Contact Form 7の保護を有効化にチェックを入れ設定の保存をします。

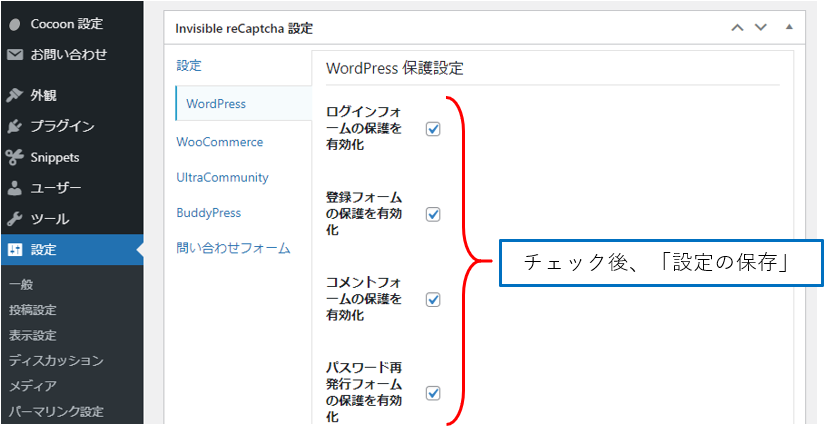
問い合わせフォームの設定ができましたら、invible reCaptcha設定画面のWordPressを選択します。
ここでは保護したいと思うところにチェックをいれて保存します。
私は念のために全てにチェックをいれています。

これでinvible reCaptcha設定は完了です。
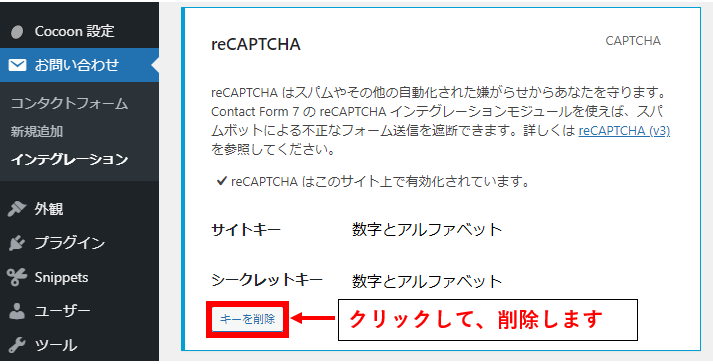
あとはWordPress画面左側にある、メニューのお問い合わせのインテグレーションを選択してインテグレーションのセットアップをクリックします。
クリックすると「キーの削除」とありますので、キーを削除します。
これで右下のreCaptchaロゴの常時表示が消えます。

キーの削除後、プレビューでブログをみるとすぐに非表示になっています。
しかし、実際に検索して自分のブログをみた際にはまだロゴがあると思います。
こちらについては20分程で反映されますので、PC及びスマホ共に時間を置いてから再度確認してみて下さい。
その間にキーが削除されているか確認のため、お問い合わせのインテグレーションを見てみましょう。
下の画像のように「reCaptchaはこのサイト上で有効化されています。」という文言は消え、キーも削除できています。

これで間違いなく、削除できていることが確認できましたね。
まとめ
reCaptchaロゴの常時表示の原因及び非表示方法について説明しました。
これで、トップへ戻るボタンとも重なることがなくスッキリしましたね。
常時ロゴが右下に表示されているのが気になる方、これからスパム対策をされる方は、ぜひ参考にしてみてください。
以上、おしょうでした。