こんにちは、おしょうです。
みなさんブログ開設は無事できましたか?
ブログ開設ができましたら次はテーマ選びですね。
私もテーマはいろいろ悩みましたが、外部から無料のテーマをインストールして利用しています。
ちなみに私は『Cocoon』というテーマにしております。
ここでは外部からの無料テーマの設定方法を紹介したいと思います。
インストールの際に実際に私が悩んだ内容もふまえて説明していきます。
なお、これからブログを始めようと考えられている方は『ブログ開設までの流れ』の記事を参考にしてみてください。

ブログ開設に必要な準備する物からWordpressのインストールまでを説明しています。
ブログテーマとは
まず最初にブログテーマについてですが、ここでいうブログテーマとは『ブログ外観』の事になります。
ブログ初心者の方はブログテーマと聞くと、「記事テーマの事かなぁ?」と思われる方もいらっしゃると思います。
私も最初は記事テーマの事だと思っていましたが、調べていくうちにブログ外観の事をブログテーマと呼んでいるのだとわかりました。
こちらのテーマについても沢山のテーマがありますので、ご自身の気に入ったテーマを見つけましょう。
いろいろテーマがあるのでどれにしようかと悩んでいる時もとても楽しいですよ!
無料テーマのダウンロード

「これにしよう!!」とテーマが決まりましたら、公式HPからダウンロードします。
ダウンロードの際は、親テーマと子テーマの両方をダウンロードしましょう。
なお、ファイルについては『zipファイル』でアップロードが必要になりますので、ダウンロードしたファイルは開かないようにしましょう。
ブログテーマの設定
それでは設定していきましょう。
まずはWordpressにログインします。
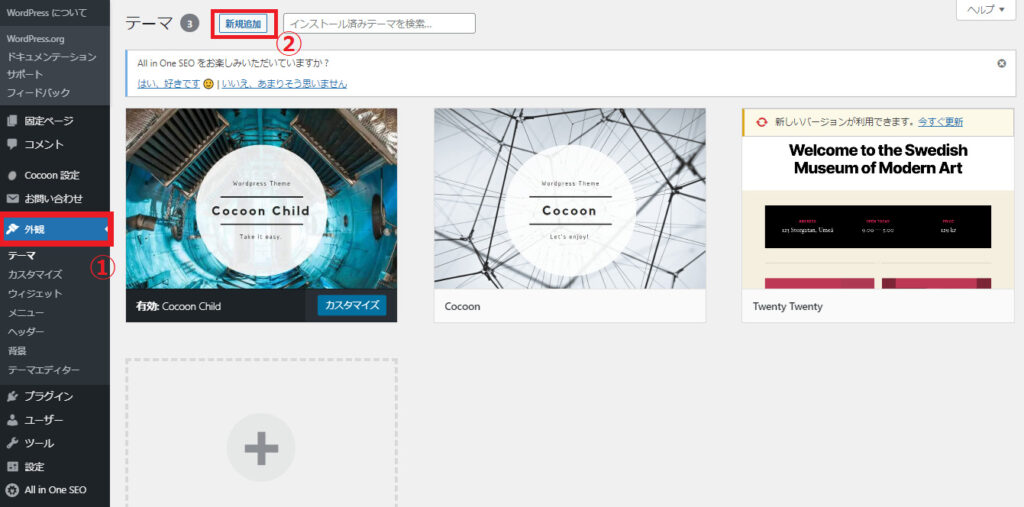
ログイン後、左側のメニュー欄から外観から「テーマ」を選択します。
その後、新規追加をクリックします。

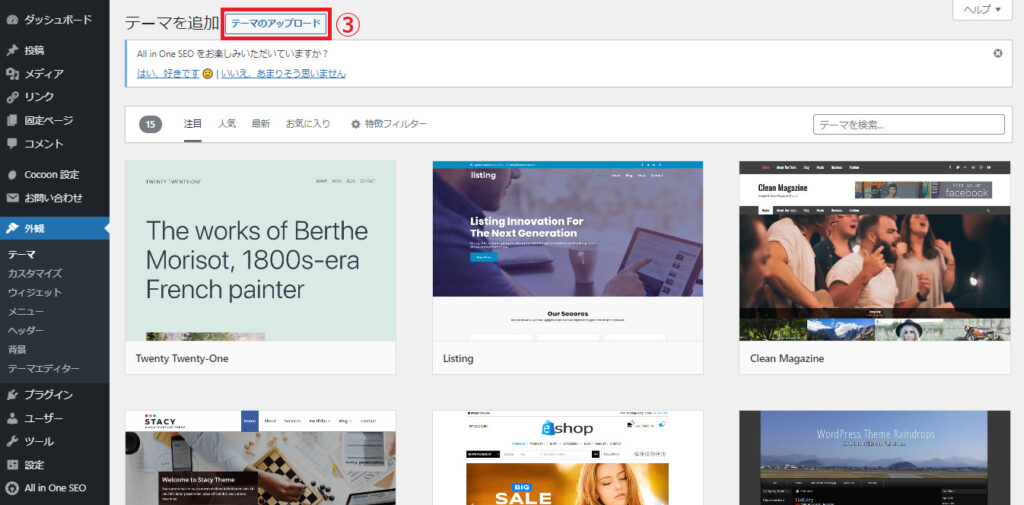
するとページが変わり「テーマのアップロード」となるので、クリックします。

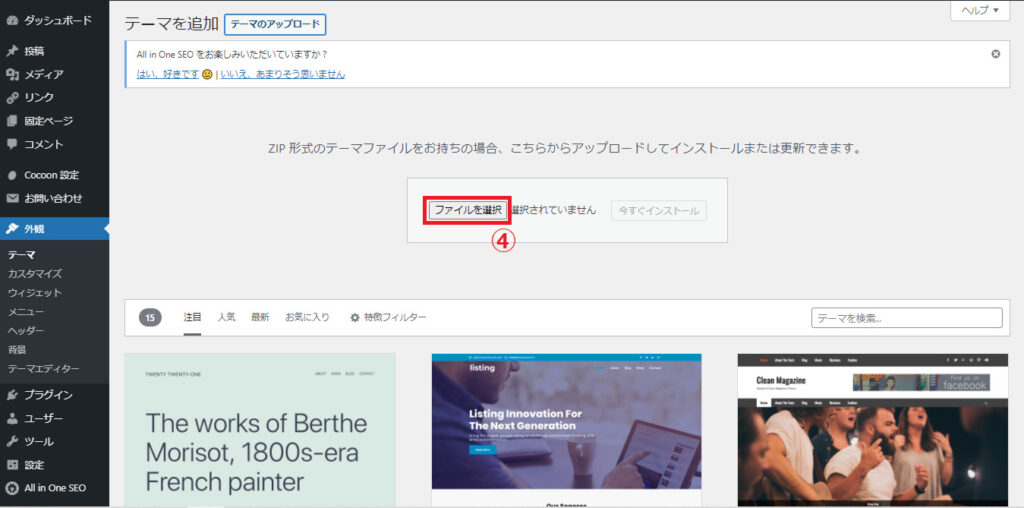
最期に画面真ん中にあるファイルの選択をクリックし、先程説明しました「zipファイル」選択します。
親テーマ・子テーマの両方をアップデートしましょう。

以上でテーマのアップデートは完了となります。
テーマの有効化
アップデートが完了しましたら、テーマを有効化します。
この時に有効化するのは親テーマではなく、子テーマを有効化するようにしてください。
親テーマでカスタマイズするとアップデートの際にリセットされる。
Cocoonの子テーマは『Cocoon child』になりますので、こちらを有効化しましょう。
これでテーマの設定が完了になります。
まとめ
いかがでしたでしょうか。
とても簡単に設定が出来たと思います。
テーマについては沢山あるとお伝えしましたが、それぞれのテーマの特徴もあります。
それぞれの特徴を見て、ご自身に合ったテーマ探してみましょう。
これからは設定したテーマのカスタマイズをして、ブログ生活をどんどん楽いものにしていきましょう。
以上、おしょうでした。